Tables are an important and a powerful way to display tabular data. Tables should never be used for page layouts to make it ‘pretty’.
On the web or Canvas (which is a web tool) it’s important to remember that once you create your table you must make your table accessible. You must change the HTML for the table header rows from (or Tabular Data) to to designate they are Table Headers. You used to have to do this through HTML but now there are tools in Canvas to assist you.
Tables Via Canvas Interface
Please refer to the Canvas Community article about the features to add header rows through the Canvas Interface.
Correcting Multiple Tables in Existing Content

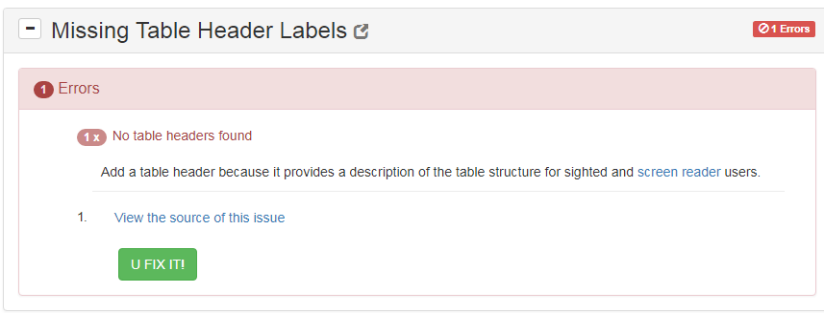
In your course shells, you have a button in your navigation labeled “UDOIT”. This tool you can quickly identify which tables are missing header labels and quickly fix the tables using UDOIT’s ‘U Fix It!’ button. U Fix It! lets you correct your table headers with simple drop-down menus.

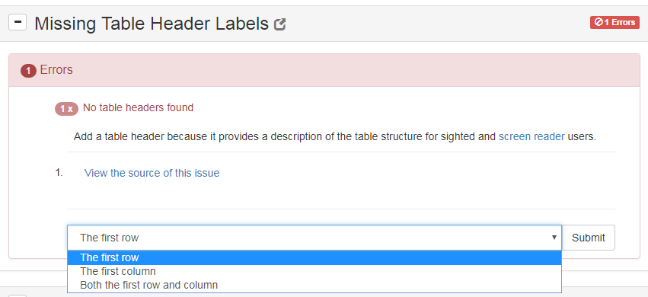
Click ‘U FIX IT’ and you get a simple pull down menu to correct the issue:

As you see our table with both the first row and column can be properly labeled by selecting the last option and submitting.
UDOIT will quickly help you identify all the tables in your course that need header rows and columns. You can fix it as easily as selecting if the header information is in:
- The first row
- The first column
- Both the first row and column
Then click submit to complete the fix.
Proper Use of Tables
This article discusses proper use of tables to display tabular data in an accessible way. Tables should never be used to display your non-tabular data in a pretty or organized way. Tables should not be used for page layout purposes. It is best in Canvas to allow your content to free flow so it will display properly on any screen and any device. Contact the CTL for ways to dress up your Canvas courses.
