We Know What Headers Are…
Headers are those large font short descriptive lines above a document or paragraph(s) that let you know what that document or paragraph is about. ‘Heading 1’ is often called a page title. In Canvas, Heading 1 is reserved for the Page Title.
If you use headers properly in Microsoft Word you can have Word automatically create and maintain a table of contents of your document. In websites and web applications like Canvas, proper headers can let systems and screen readers better manage and display your content, much in the same way as Word can create a table of content. It will help your readers find what they need to find more quickly in your content.
Headers are Hierarchical
Much like an outline, headers are numbered in both Word and on the web. So ‘Heading 1’ is above headings 2, 3, 4, 5 etc. Heading 2 can contain headings 3, 4 but a ‘Heading 2’ would never contain a ‘Heading 1’.
- Heading 1 – Page title
- Heading 2
- Heading 3
- Heading 3
- Heading 4
- Heading 2
- Heading 3
- Heading 4
- Heading 3
- Heading 2
In the above example this outline represents how you may nest headers within headers to better structure your document. Of course the crazy indenting of the headers outline above is for demonstration. You are not required to indent your headers, just be sure to number them appropriately to reveal your content’s hierarchy. In fact the ‘look’ of the headers of your content is up to you, just make sure to label your headers as a header first.
Headers in Canvas
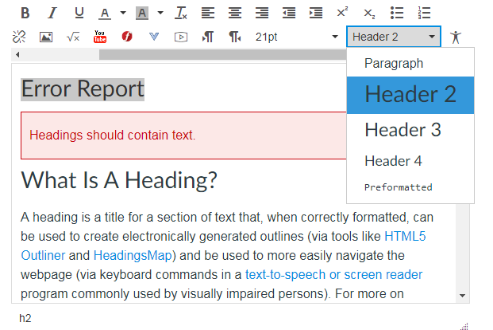
To create a header in Canvas you highlight your header text then from the toolbar of the rich content editor then select which header to use from the drop down. The selector for choosing headers is located to the right of the font size drop down selector.

As you may have noticed Header 1 is not an option in the rich content editor and that is because the page title is heading 1.
Header Tags Should Not Be Empty
Header tags in html consist of an opening and closing header tag with the closing tag denoted with a /. If the text of the header is deleted and the html header tags are left invisible in your document that can cause serious confusion for screen readers and other automated systems assisting your readers to access your content.
For example, a properly formatted HTML Heading 2 tag looks like this:
<h2>Your Header 2 Text</h2>
If the text of your header is deleted by you, but the html header codes remain, this would be invisible to you in the rich content editor:
<h2></h2>
Luckily UDOIT is in your course and can easily locate these hidden empty header tags and give you one button to fix it.

Training Opportunities
Check out our upcoming calendar of accessibility workshops!
