Tables are an important and a powerful way to display tabular data. Tables should never be used for page layouts to make it ‘pretty’.
On the web or Canvas (which is a web tool) it’s important to remember that once you create your table you must make your table accessible. You must change the HTML for the table header rows from <TD> (or Tabular Data) to <TH> to designate they are Table Headers. It’s easy.
Special Note: This article discusses proper use of tables to display tabular data in an accessible way. Tables should never be used to display your non-tabular data in a pretty or organized way. Tables should not be used for page layout purposes. It is best in Canvas to allow your content to free flow so it will display properly on any screen and any device. Contact the CTL for ways to dress up your Canvas courses.
Easy Tables in Canvas
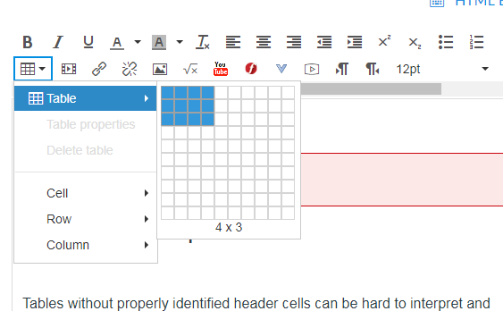
In Canvas it’s very easy to create a table. You place the cursor in your document where you want your table and then, using the table tool, you draw out how many columns and cells you need.

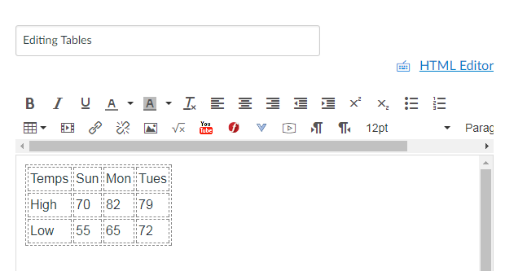
You can quickly create a table such as this with High and Low temperatures.

Header Rows and Columns are Important
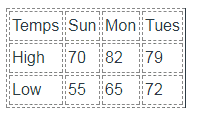
The table above makes a lot more sense because of the header information then the table below without header information.

Without the header rows and columns the meaning of the data is lost. This is why identifying the header rows is important for your tabular data and table headers to display properly. Your students need to know the table headers to understand your table data. This is especially true if they are using a screen reader.
Short Video on Accessible HTML Tables
Watch this video for a better understanding on how you design your tables can affect a student using a screen reader.
Accessible HTML Tables and Compare NVDA vs Window Eyes Screen Reader Tutorial
Easy HTML Table Editing
In Canvas, when you are in the editor, there is no obvious way to label header rows or columns. You can instead do it through the HTML Editor, located in the upper right hand corner above the text editor box.

Selecting the HTML Editor
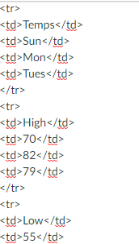
Your table in HTML is a series of <tr> or table rows filled with <td> table data in cells. The opening <td> and closing </td> act as bookends with your table cell data inside. You just need to identify which <td> </td> are your table headers and change the <td> and closing </td> to <th> and closing </th>.
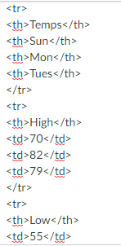
So in this case you find the <td></td> with your Temps, Sun, Mon, Tues and the High & Low and change the ‘td’ to ‘th’:


Correcting Multiple Tables in Existing Content

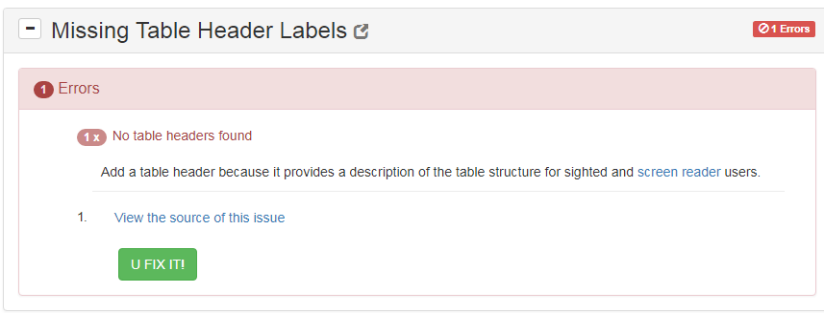
In your course shells you have a new button in your navigation labeled “UDOIT”. This tool you can quickly identify which tables are missing header labels and quickly fix the tables using UDOIT’s ‘U Fix It!’ button. U Fix It! lets you correct your table headers with simple drop down menus.

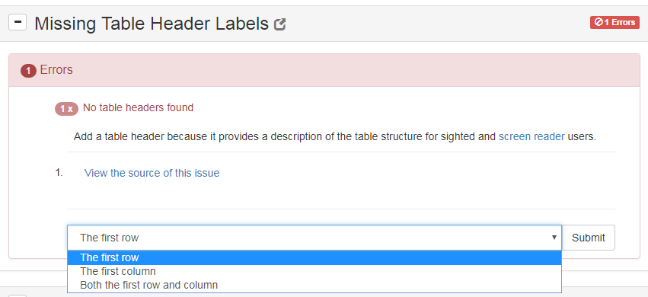
Click ‘U FIX IT’ and you get a simple pull down menu to correct the issue:

As you see our table with both the first row and column can be properly labeled by selecting the last option and submitting.
UDOIT will quickly help you identify all the tables in your course that need header rows and columns. You can fix it as easily as selecting if the header information is in:
- The first row
- The first column
- Both the first row and column
Then click submit to complete the fix.
