An occasional error with headers or links can occur when editing a web or Canvas text area. Visual editors will occasionally leave behind code that can impact how a page is read by a web browser or another tool.
Common issues
Common issues that occur when a “missing” link or header is left behind are:
- An unexplained icon indicating something to click on.
- A space for a link without any indication of one being present.
- A hidden link read by a screen reader tool that has no information about a destination.
- A header space without any text.
- A screen reader indicating a new section via a header without any data.
- Indicator icons appear without any apparent need.
- Misaligned or otherwise awkward spacing.
Fixing the error
The errors can be fixed by editing the code of a web page or Canvas text area. Web pages and Canvas can be fixed by editing the code, while Canvas can also be fixed by running UDOIT.
Editing the code directly
When editing the code of a web page or Canvas text area, it’s necessary to access the code itself. In Canvas, edit the item with the error then click Text in the top right corner of the visual editor. For a web page, open the page your editor of choice and view the underlying code.
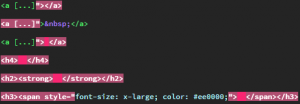
In particular, look for empty elements that do not appear to have a purpose. For example:
 without any text, followed by a close tag” width=”300″ height=”104″>
without any text, followed by a close tag” width=”300″ height=”104″>
If this occurs, modify or remove the errant code to resolve any issues.
Fixing the Code via UDOIT
The UDOIT tool, enabled in all Canvas shells, can locate and correct many types of code errors. The tool offers the option for a user to delete any bad code, such as a header tag without an actual header.
Run UDOIT and allow it to scan the entire course. After the report is generated, review its items by clicking on them. You are given the opportunity to see the source of an issue and fix it via the U FIX IT button. In the case of code issues, particularly those involving links and headers, a blank field is presented to enter new information along with a checkbox to remove the element completely. Determine the best course of action, then click Submit.
Questions? We can help!
Check out our upcoming calendar of accessibility workshops!
Want to know more about accessibility? Contact us.
