Two Options Within Canvas to Correct Accessibility Issues
Checking for accessibility issues within Canvas can be done within Canvas either using the Accessibility Checker in the rich content editor or by using UDOIT.
Canvas Accessibility Checker
The Rich Content Editor includes an accessibility tool that checks common accessibility errors within the editor. This tool can help you design course content while considering accessibility attributes and is on the Rich Content Editor menu bar.
This tool only verifies content created within the Rich Content Editor. This checks a single page in your course.
Open Accessibility Checker
Click the Accessibility Checker icon.
Note: Depending on the width of your browser window, you may have to scroll the menu bar horizontally to view the icon.
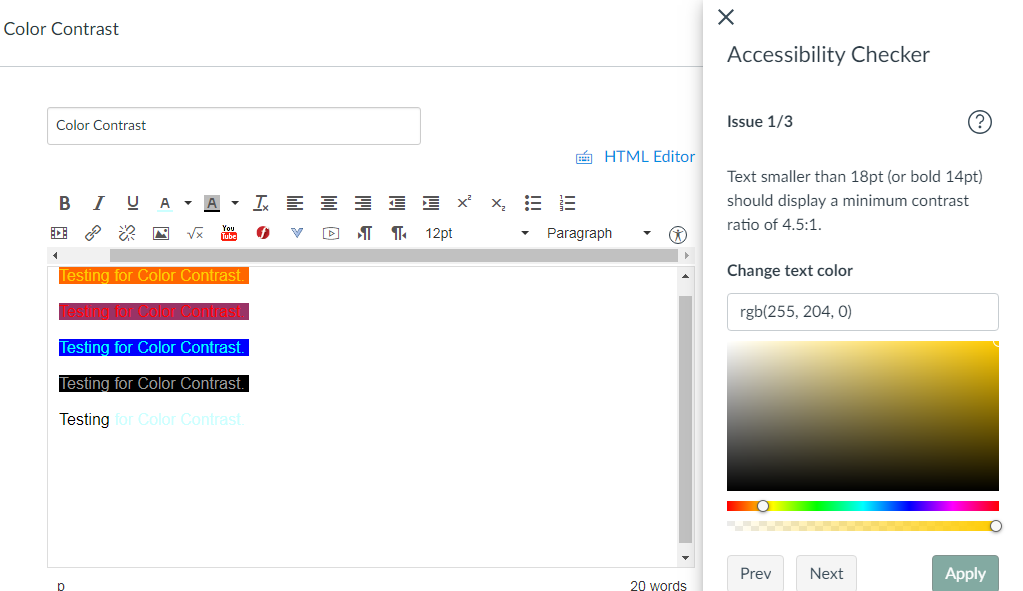
Accessibility Checker

How to Use Accessibility Checker – For specific information, please review the Canvas Guide on how to use the Accessibility Checker in the Rich Content Editor within Canvas.

